Un site internet conçu dans le respect des normes numérique responsable, c’est quoi ?
Dans l’épisode 1, il était question du numérique responsable afin d’améliorer l’empreinte écologique et sociale du numérique en réduisant ses impacts environnementaux et sociaux. Pour plus d’information l’article Episode 1 – Responsable et inclusif.
Mais souvent caché au second plan ou parfois oublié, le numérique responsable c’est aussi un numérique accessible. C’est de cela dont il sera question dans cet article.
Contenu de l'article
Qu'est-ce que c'est que l'accessibilité ? 🙄
Accessible et bien c’est facile : cela veut dire que le site est accessible sur internet ? Sans erreur 404 ?
Et bien non 😉
« L’accessibilité numérique consiste à rendre les contenus et services numériques compréhensibles et utilisables par les personnes en situation de handicap » selon la définition du site de l'accessibilité numérique.
💡 D’ailleurs l'accessibilité c'est l'essence même d'internet : partager de l'information à toutes et tous, sans discrimination.
Alors pour que cela soit pris en compte, l’accessibilité doit être pensée dès la phase de conception du produit en prenant en compte l’ensemble des utilisateurs et utilisatrices :
- Peu importe leur handicap, permanent ou temporaire,
- Peu importe leur terminal, par exemple quelle que soit la taille de l’écran (ou même sans écran)
- Peu importe leur couverture internet : notamment en cas de bas débit ou de consommation de données limitée.
Et sans les conseils avisés de Emeline de Ame sensible, je n'aurais pas su comment faire ou je les aurais oublié...
Et là Bam 😱 ! Dissonance entre les services proposés : accompagner les transitions solidaires et respectueuses de la Planète et le site internet sensé porter ce message… ah non ⛔ ça suffit les dissonances !
ℹ En France, les personnes en situation de handicap représentent 12 millions de personnes, encore peu souvent pris en compte dans la conception des produits et services numériques.
Quelle est la situation ?
Ma web développeuse préférée m'a ensuite partagé ce rapport de 2022 de WebAIM million et là je suis tombée de ma chaise 😨 :
96.8% of home pages had detected WCAG 2 failures (WCAG = Web content accessibilty guidelines).

Ce qui en France représente 12 millions de personnes potentiellement exclues .
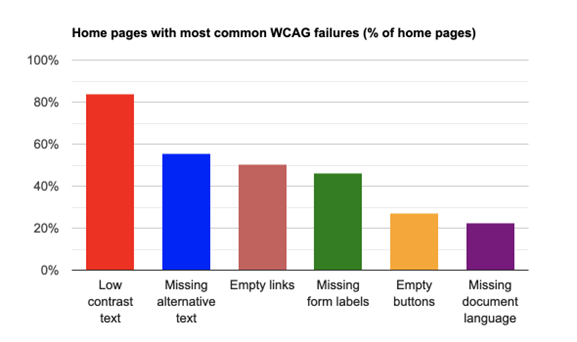
Des parcours utilisateurs complexes, des lignes de code ne suivant pas les bonnes pratiques de développement web, des faibles contrastes en sont principalement la cause. C’est pour cette raison qu’il est essentiel que designers et designeuses, développeurs et développeuses soient mieux formés.
Alors qu’avons-nous fait pour le site seme-et reverdis ?
Nous avons tout d’abord adressé ce qui ressort dans 80% des cas comme ne répondant pas aux critères d’accessibilité : le contraste. Pour faciliter cette tâche, je vous partage un conseil : éviter le vert 😊, c’est plus simple pour obtenir un contraste suffisant.
La patience et l’inventivité de ma webmasteuse a été mise à rude épreuve (merci !😉)
Et pour répondre aux autres critères dans le développement, ci-dessous un extrait des éléments pris en compte :
- Structurer, baliser et valider le code HTML : ici validé avec le validateur officiel du W3C
- Limiter les interactions, les effets
- Prendre en compte les audios (autoplay off, controls...)
Cela a consisté également à limiter les ressources et leurs poids pour des performances adaptées aux mobiles, aux faibles couvertures réseaux et aux anciens appareils.
Alors ça donne quoi comme résultats ?
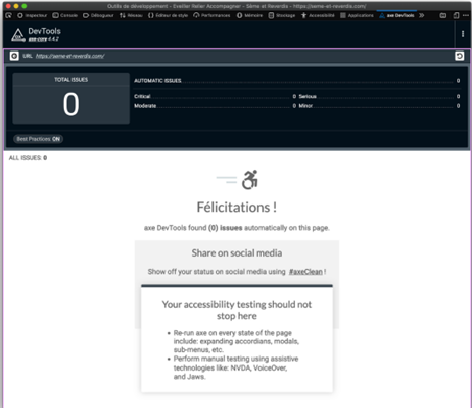
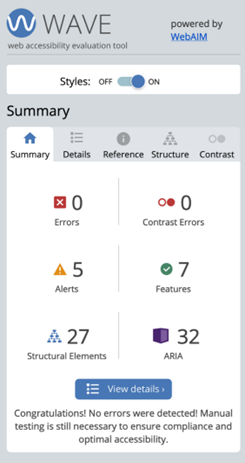
La page d’accueil a été analysée par deux outils permettant de vérifier différents critères d’accessibilité : Axe DevTools - Web Accessibility Testing et l'outil Wave (Web Accessibility Evaluation Tools)
Roulement de tambours 🥁....
Voici les résultats :
- DevTools

- Wave

Alors oui je peux vous dire que Ame Sensible et moi étions fières et à la fois et émues en voyant ces résultats.
Sur ce sujet comme sur l’écoconception de site web, encore trop peu de développeurs et développeuses sont formés, ainsi que les designers et designeuses.
Les résultats le montrent :
C’est possible alors Go : pour un numérique responsable, inclusif et accessible !
🙏 Cet article n’aurait pu être écrit sans l’accompagnement et les ressources partagées par Emeline.
Encore merci Emeline pour cette aventure de quelques mois pour la création de ce site 💚!